
· chris
PiHole V6 problems on DietPi
Error accessing the PiHole web interface after upgrading to PiHole Version 6

Error accessing the PiHole web interface after upgrading to PiHole Version 6

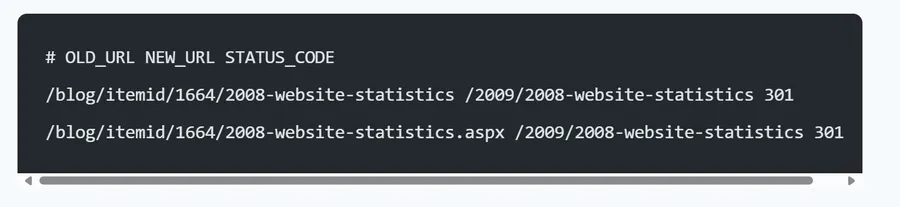
How I handled URLs after migrating to Astro

Things to think about when using foreign state sponsored LLMs

Visitors to BicycleTips.com will now find all the content and more over here on ChrisHammond.com!

Discover what's new with Chris Hammond's website now running on Astro!