· Chris Hammond
Last Updated
Problems with DNN 9 and the HTML Editor Manager
Learn how to fix HTML editing issues on your DNN website by updating the HTML Editor provider in the web.config file for a smoother content creation process.

Over the past week I’ve been dusting off BicycleTips.com getting it ready for a season of bike blogging. I’ve upgraded to the current release of DNN. I’ve fixed modules, changed the theme and font, and written out a couple of articles. When editing a module, I ran into a problem with adding links to the content. I was getting an error, so I figured I was probably using an old outdated version of whatever Rich Text Editor I had installed, because the site was created early on in the DNN days.
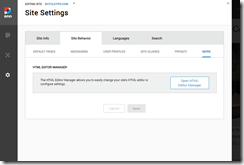
I went to the persona bar in DNN and navigated to the Site Settings to get to the HTML Editor Manager page:
I clicked on the link to open the manager, and that resulted in uselessness. Ultimately the site loaded inside of an iframe in the persona bar, all inception like:
So that was no luck. I reached out to Oliver Hine and he suggested I check the web.config to see which HTML Editor was defined in there. To see your web.config file, you can access the Config Manager in the persona bar in DNN (assuming you have host/super user access). From that Configuration Manager choose the web.config file.
A WORD OF WARNING: It is easy to screw up a web.config file, highly recommend that you have a backup of your site before you start messing around.In the web.config look for a section that starts with <htmlEditor defaultProvider=" and see what is in that string. In my case it was <htmlEditor defaultProvider="DotNetNuke.RadEditorProvider">, so I was using a super old editor provider that is no longer supported in DNN. It was a simple enough change to fix it, I simply changed it to: <htmlEditor defaultProvider="DNNConnect.CKE">
After that I saved the web.config file, and then reloaded the site in the browser, changes to the web.config will cause the application to recycle, so it will take a bit for the site to come back up, but once it came back up I was able to access the HTML Editor Manager page in the Persona Bar.
 Chris Hammond
Chris Hammond 
_thumb.png)



